乘风破浪 激流勇进
你好!欢迎来看Tuziki's Planet !
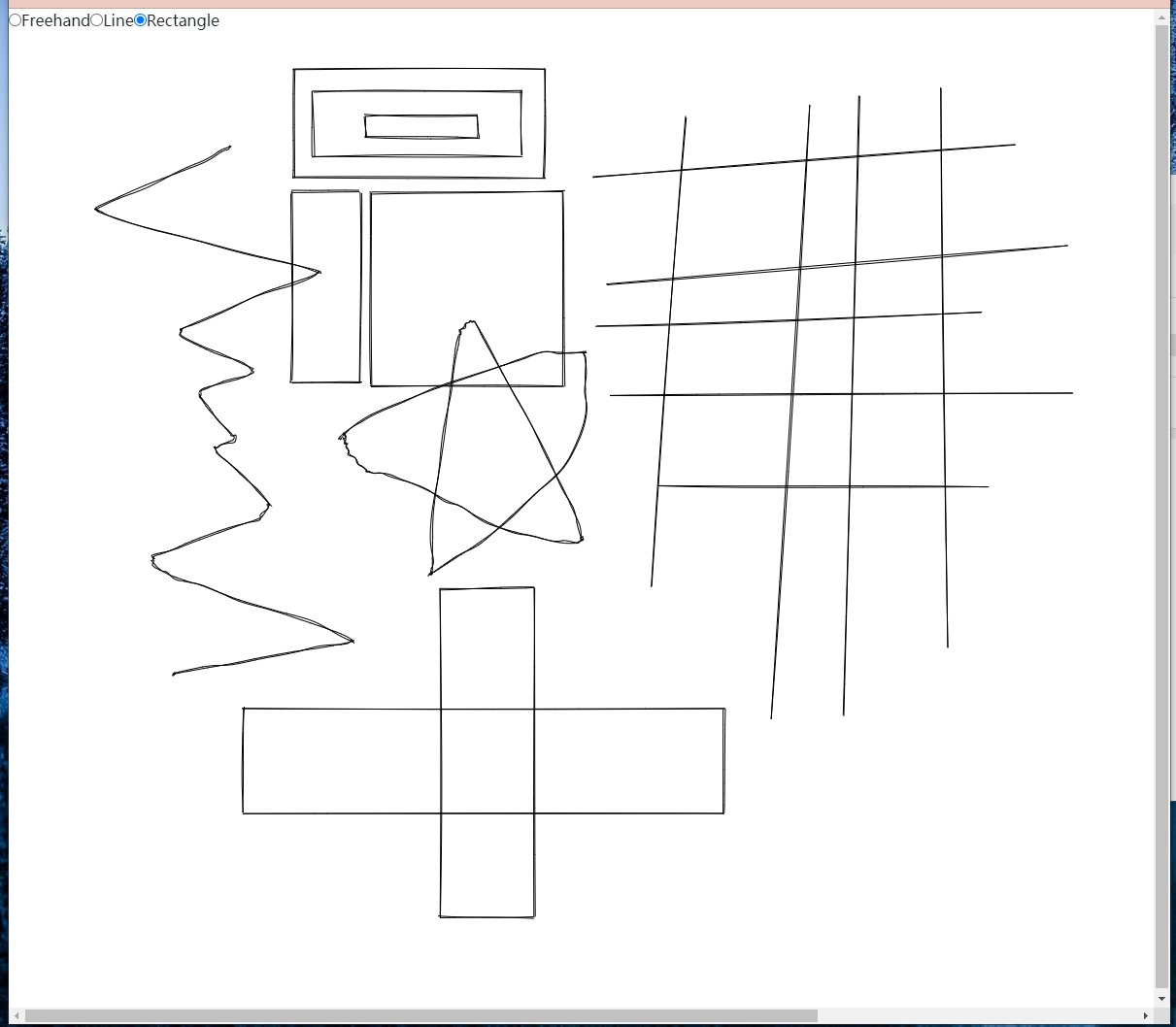
拿铁画布——基于React hooks + sock.io开发的在线实时同步白板绘画程序
作者:tutuhuang 日期:2023-11-15
拿铁画布是一个基于 React hooks和 Socket.io 开发的在线实时同步白板绘画程序。它允许用户通过网络在一个共享的画布上进行实时协作绘画,提供了一个交互式和创造性的平台,适用于日常记录,艺术创作、教育、团队协作等多种场景。
技术栈
- 前端:React hooks
- 实时通信:Socket.io
- 绘图库:RoughJS
- 后端服务:expressJs
主要功能
- 实时协作绘画:用户可以在共享的画布上实时绘画,与远程的其他用户协作。
- 工具选择:提供不同的绘图工具,如自由手绘、直线、矩形等。
- 触摸支持:支持触摸事件,使应用在触摸屏设备上也可使用。
- 响应式画布:画布尺寸自适应浏览器窗口,支持不同设备和屏幕尺寸。
- 实时通信:通过 Socket.io 实现绘图数据的实时同步。
- Node.js 后端:利用 Express.js 管理用户连接和数据传输。
- 用户交互:允许用户进行基本的画布操作,如选择不同绘图工具。
待开发和规划中的功能
- 用户账户系统:实现用户登录和注册功能,使用户可以创建和管理自己的画布房间。
- 房间分享和管理:用户可以创建私有或公开的画布房间,并与他人分享。
- 丰富的绘图工具:计划引入更多绘图工具和笔触效果,目前采用的 RoughJS 提供的手绘效果较为单一。
- 画布导出和保存:允许用户保存或导出他们的创作。
- 历史记录与回退功能:实现绘图历史的记录和回退功能,方便用户修改和修正。

体验地址:https://www.tuziki.com/demo/lattecanvas/web/
代码库:https://github.com/tutusiji/LatteCanvas
因为性能和备案考虑目前关闭数据同步功能,只保留绘图,待用户系统开发完成之后一并开启这些功能
返回列表
返回顶部←