乘风破浪 激流勇进
你好!欢迎来看Tuziki's Planet !
解决服务端渲染中node进程内存泄漏问题的分析与方法
作者:tutuhuang 日期:2024-09-10

在使用 Node.js 进行服务端渲染(Server-Side Rendering, SSR)时,内存泄漏是一个常见且严重的问题。内存泄漏会导致服务器性能下降,甚至导致进程崩溃,进而影响用户体验和服务稳定性。本文将深入分析内存泄漏的原因、检测与分析方法,并结合实际项目代码,提供有效的解决方案。
一、内存泄漏的常见原因
- 全局变量和单例模式的滥用:不慎重地使用全局变量或单例模式,可能导致对象一直存在于内存中,无法被垃圾回收机制回收。
- 未解除的事件监听器:如果事件监听器没有在适当的时候移除,会使内存中保留对对象的引用,导致内存无法释放。
- 缓存机制不当:缓存数据没有设置大小限制,导致缓存不断增长,占用大量内存。
- 闭包引用:闭包中不恰当地引用了外部变量,导致这些变量无法被回收。
- 第三方库的内存泄漏:使用的第三方库存在内存泄漏的漏洞,影响整体内存管理。
- 异步代码处理不当:异步操作未正确处理,可能导致回调函数中引用的对象无法被回收。
二、内存泄漏的检测与分析方法
1. 使用内置的内存分析工具
- --inspect 和 --inspect-brk:启动 Node.js 应用时,加上
--inspect参数,可以在 Chrome DevTools 中调试和分析内存。
node --inspect app.js
- Chrome DevTools:通过
chrome://inspect连接到 Node.js 进程,使用 “Memory” 面板获取和分析堆快照(Heap Snapshot)。
2. 监控内存使用情况
- process.memoryUsage():在代码中定期调用此方法,输出当前的内存使用情况。
setInterval(() => {
const memoryUsage = process.memoryUsage();
console.log(`RSS: ${memoryUsage.rss}, Heap Total: ${memoryUsage.heapTotal}, Heap Used: ${memoryUsage.heapUsed}`);
}, 60000); // 每分钟输出一次
3. 使用第三方工具和模块
- heapdump 模块:生成应用的堆转储文件,供后续分析。
npm install heapdump
const heapdump = require('heapdump');
heapdump.writeSnapshot('./' + Date.now() + '.heapsnapshot');
- clinic.js:集成了性能分析、内存分析等功能的工具集。
npm install -g clinic
clinic doctor -- node app.js
- memwatch-next 模块:检测内存泄漏,并触发警告。
npm install memwatch-next
const memwatch = require('memwatch-next');
memwatch.on('leak', (info) => {
console.error('Memory leak detected:\n', info);
});
4. 分析堆快照
- 获取多份堆快照:在应用运行的不同时间点获取堆快照,例如启动后和运行一段时间后。
- 比较堆快照:使用 Chrome DevTools 或其他分析工具,比较不同时间点的堆快照,找出持续增长的对象。
- 定位泄漏源:根据增长的对象类型和引用路径,定位代码中可能的内存泄漏位置。
三、解决内存泄漏的方法
结合实际项目代码的优化
以下是 SSR 项目中服务端渲染函数的代码示例:
export async function render(url, manifest) {
const { app, router, store } = createApp();
try {
await router.push(url);
await router.isReady();
const ctx = {};
let appTitle = `Tuziki's Planet`;
let appDescription = `<meta name="description" content="${appTitle}" />`;
const appHtml = await renderToString(app, ctx);
// 从组件上下文获取状态
const preloadLinks = renderPreloadLinks(ctx.modules, manifest);
const teleports = renderTeleports(ctx.teleports);
const state = JSON.stringify(store.state.value);
if (store.state.value && store.state.value.menuer.menuCurrentName) {
appTitle = `${store.state.value.menuer.menuCurrentName} - Tuziki's Planet`;
appDescription = `<meta name="description" content="${appTitle}" />`;
}
if (store.state.value && store.state.value.articleDetail.detail.title) {
appTitle = `${store.state.value.articleDetail.detail.title} - Tuziki's Planet`;
appDescription = `<meta name="description" content="${
store.state.value.articleDetail.detail.summary || appTitle
}" />`;
}
// **清理上下文和状态**
ctx.modules = null;
ctx.teleports = null;
store.state.value = null;
return [appHtml, appTitle, appDescription, state, preloadLinks, teleports];
} catch (error) {
console.log(error);
} finally {
// **确保在每次请求后清理资源**
app.unmount();
}
}
1. 清理上下文和状态
在上述代码中,手动将 ctx.modules、ctx.teleports 和 store.state.value 设为 null,这是为了打破引用链,确保这些对象在请求结束后不再被引用,从而允许垃圾回收器回收它们。
// 清理上下文和状态
ctx.modules = null;
ctx.teleports = null;
store.state.value = null;
2. 确保每次请求后清理资源
使用 finally 块,无论请求是成功还是失败,都会执行 app.unmount(),确保 Vue 应用实例被正确卸载,释放内存。
finally {
// 确保在每次请求后清理资源
app.unmount();
}
其他通用解决方法
3. 避免全局变量的滥用
- 使用局部变量:尽量在函数或模块内部使用变量,避免将不必要的数据暴露为全局变量。
- 模块化代码:采用模块化的代码结构,使用
export导出需要的功能。
4. 正确管理事件监听器
- 移除不再需要的监听器:当对象不再需要时,确保调用
removeListener或off方法移除事件监听器。
const handler = () => { /* ... */ };
emitter.on('event', handler);
// 当不再需要时
emitter.removeListener('event', handler);
5. 控制缓存大小
- 设置缓存限制:使用 LRU(最近最少使用)策略或设置最大缓存大小,防止缓存无限增长。
const LRU = require('lru-cache');
const options = { max: 500 }; // 最大缓存500项
const cache = new LRU(options);
6. 小心使用闭包
- 避免不必要的引用:在闭包中,只保留必要的变量引用,避免将外部变量长时间保存在闭包中。
- 立即执行函数:使用 IIFE(Immediately Invoked Function Expression)来创建局部作用域。
7. 更新或替换有问题的第三方库
- 检查依赖项:查看
package.json中的依赖项,确认是否有已知的内存泄漏问题。 - 更新到最新版本:定期更新第三方库,获取最新的修复和改进。
- 寻找替代方案:如果某个库存在问题且无法修复,考虑使用其他功能相似的库。
8. 正确处理异步操作
- 捕获错误:使用
try...catch或.catch()捕获异步操作中的错误,防止未处理的异常导致内存泄漏。 - 避免无限的 Promise 链:确保异步操作有正确的终止条件,防止无限递归或循环。
四、预防内存泄漏的最佳实践
1. 每次请求创建新的应用实例
确保每个请求都创建新的应用、路由和状态实例,防止不同请求之间的数据污染和内存泄漏。
const { app, router, store } = createApp();
2. 避免使用单例模式存储状态
在 SSR 中,使用单例模式可能导致跨请求的状态共享,进而导致内存泄漏和数据错乱。
3. 定期监控
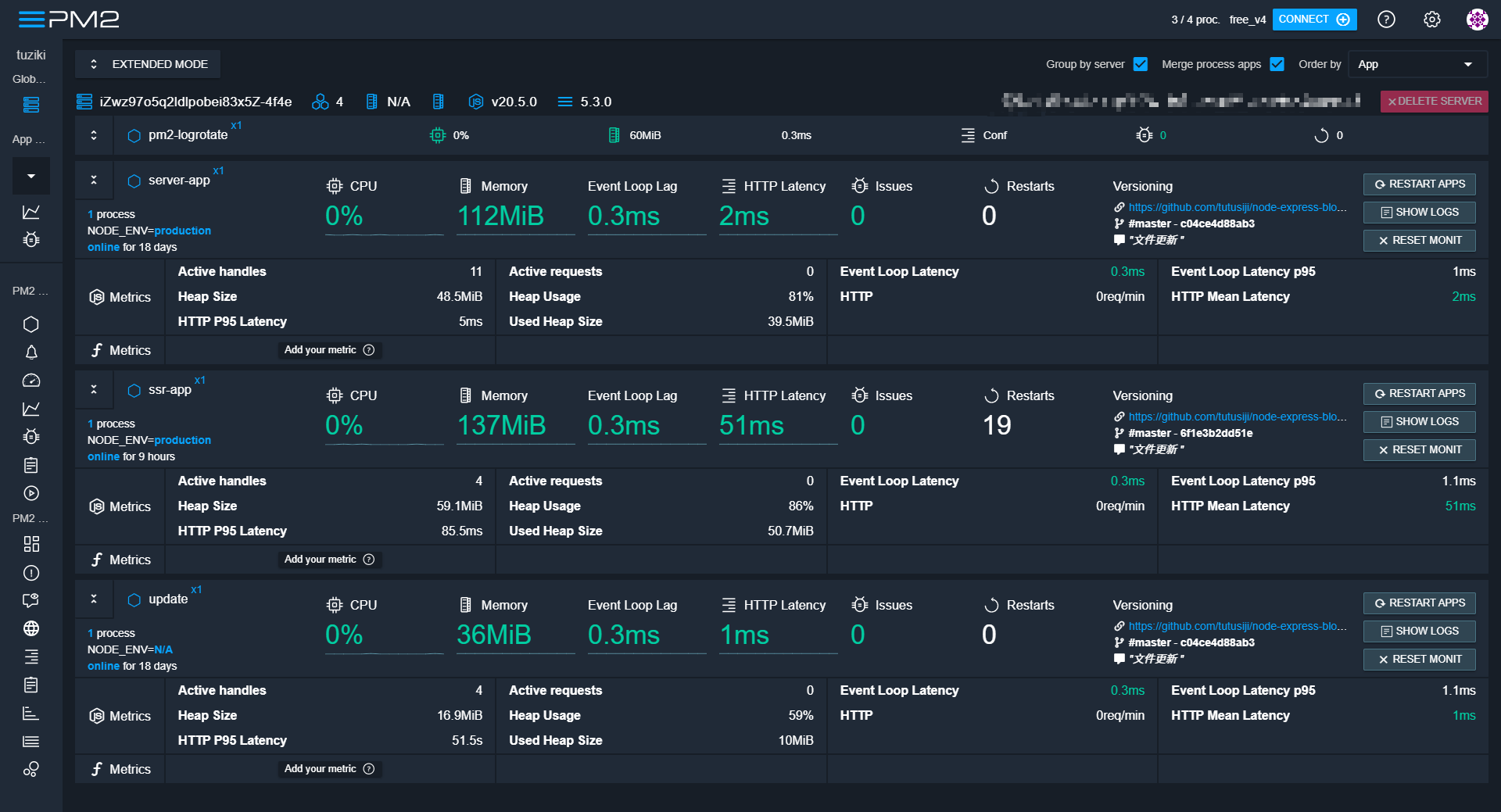
- 监控工具:使用如 PM2 等进程管理器,监控内存使用情况,并设置内存使用上限。
pm2 start app.js --max-memory-restart 500M
4. 自动化测试
- 内存泄漏测试:在测试环境中,编写脚本模拟长时间运行,观察内存是否持续增长。
5. 代码审查
- 团队审查:定期进行代码审查,及时发现可能的内存泄漏风险。
6. 良好的编码习惯
- 避免使用
var声明变量:使用let和const,减少变量提升带来的意外行为。 - 函数式编程:尽量编写纯函数,减少副作用。
7. 小心使用缓存
如果需要缓存数据,必须设置合理的失效策略和大小限制,防止缓存无限增长。
五、总结
内存泄漏是影响 Node.js SSR 应用性能和稳定性的关键问题。通过在每次请求后清理上下文和状态、正确卸载应用实例,以及避免全局变量的滥用,可以有效防止内存泄漏。
在开发过程中,应养成良好的编码习惯,定期监控内存使用情况,及时发现和解决问题,确保应用的高效稳定运行。
参考资料:
返回列表
返回顶部←